Sometimes all you want is a quick fix. You uploaded the Blogger header to the layout page, but it's left-aligned. You want it to be centered horizontally in the content area of your blog. It's that easy!
Center Your Header in blogger
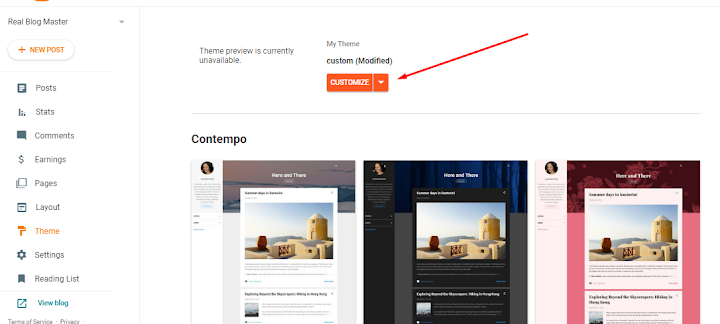
1. In Blogger, go to Theme> Customize
2. Click the Advanced tab, then scroll down to the second menu and select Add CSS.
3. Copy and paste this code into the text box (click and then press CTRL + C to copy, then CTRL + V to paste):
#header-inner {text-align:center !important;} #header-inner img {margin: 0 auto !important;}
That’s it!





Comments